Workflows
The baseline of a prototype is to know what the main goal will look like. What are you trying to achieve with this?
During the workflow phase I will break the main goal down into small and detailed workflows. A workflow always starts with a user story to be clear what the user wants to achieve. It is then described in in a step-by-step manner where the user clicks and where information will appear. These workflows serve as a discussion point to decide if crucial use cases are missing.
After the workflows are done the goal and the necessary information are clear.
Wireframes
Wireframes are the second step in the prototype process. During this phase I will sketch out forms and content blocks to structure the content of each page.
These wireframes are still meant to be rough and sketchy and are usually done in grayscale to not loose the focus in the details. This again serves as the next discussion point to decide if the hirarchy of the content on each page and to get an idea of how the prototype will be layed out.
After the wireframes are done all the necessary content blocks are clear.

Moodboard
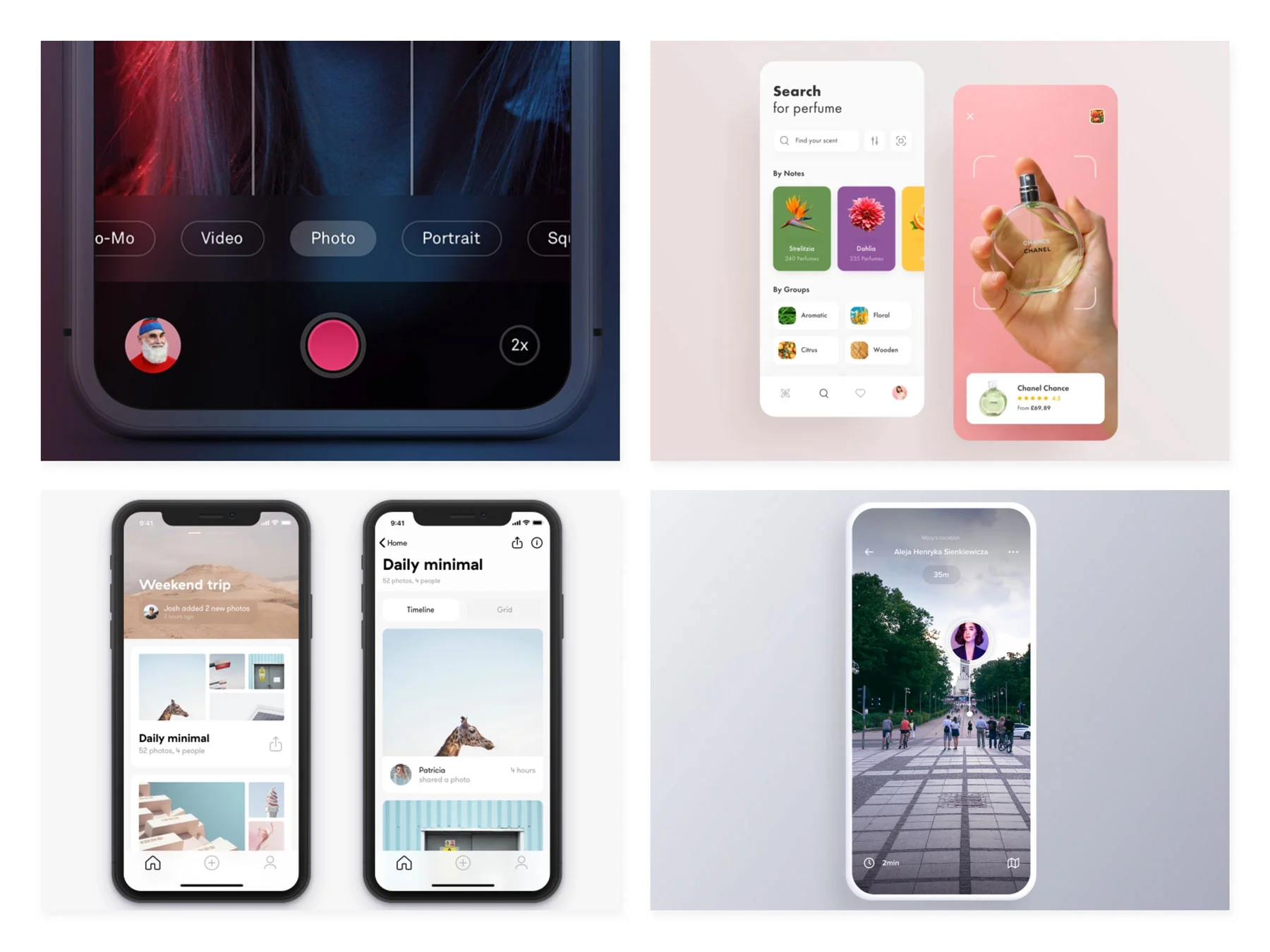
Before I can take of desinging your prototype I will first create a moodboard to get an idea of what the prototype should look and behave like.
The moodboard consists of different images, videos, animations and so on. This will the set the tonality and the direction for the design phase.
After the moodboard is discussed the design direction is clear.
User interface design
Here come the details!
In the design phase I will bring the prevously defined content blocks to life and take care of typography, colors, icons and imagery. I will be super happy if you can provide me with some final or next to final pieces of content to design with as this makes it much easier to create the different content blocks on all pages.
After the design is done the prototype is ready to be wired up with interactions.

Interactions
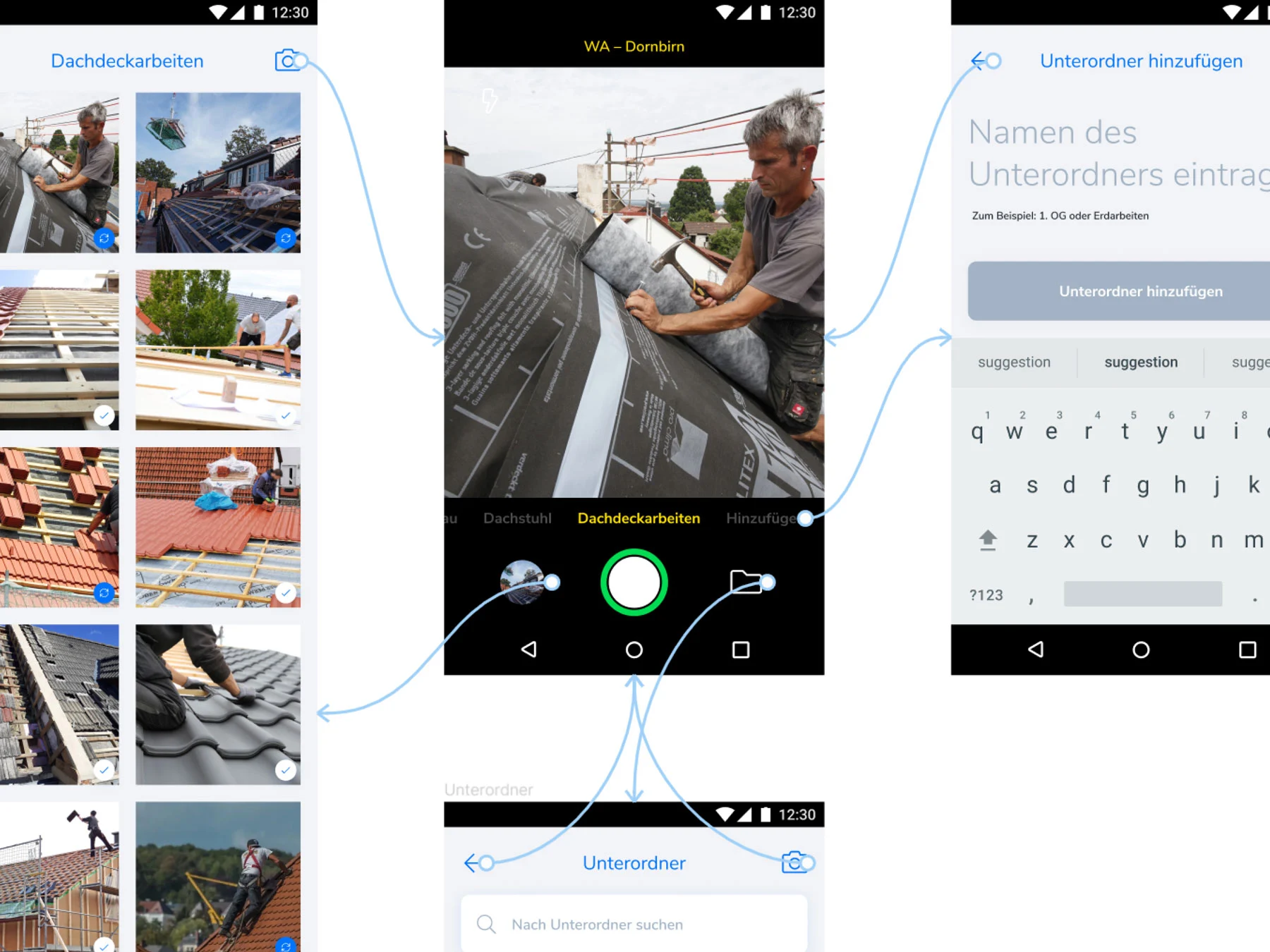
Once the design is ready, different states of elements and pages can be linked together to bring the prototype to life.
During this phase every page will get some more thought about how the user will get to this page and how the elements on the page will react to the interaction.
After everything is wired up, your prototype is ready!
You’ve made it all the way through the prototyping process.
Please don’t hesitate to contact me if you are interested to have a working prototype created for your product or service. We’ll discuss the details and the setup in our first meeting over some coffee or beer — whichever you prefer.