Sitemap
My first task of the website process is to create a sitemap. I do this to get an overview of all the pages within the website and roughly structure the content of each indivual page.
This structure then serves as a discussion point to decide what content is necessary to guide the website visitors. The sitemap also shows where subpages are needed to go deeper into specific pieces of information or where different content with the same page structure (i. e. Blog) is displayed.
After the sitemap is done the goal of the website, the navigation and the top level content are clear.
Wireframes
Wireframes are the second step in the website process. During this phase I will sketch out forms and content blocks to structure the content of each page.
These wireframes are still meant to be rough and sketchy and are usually done in grayscale to not loose the focus in the details. This again serves as the next discussion point to decide if the hirarchy of the content on each page and to get an idea of how the website will be layed out.
After the wireframes are done all the necessary content blocks are clear.

Moodboard
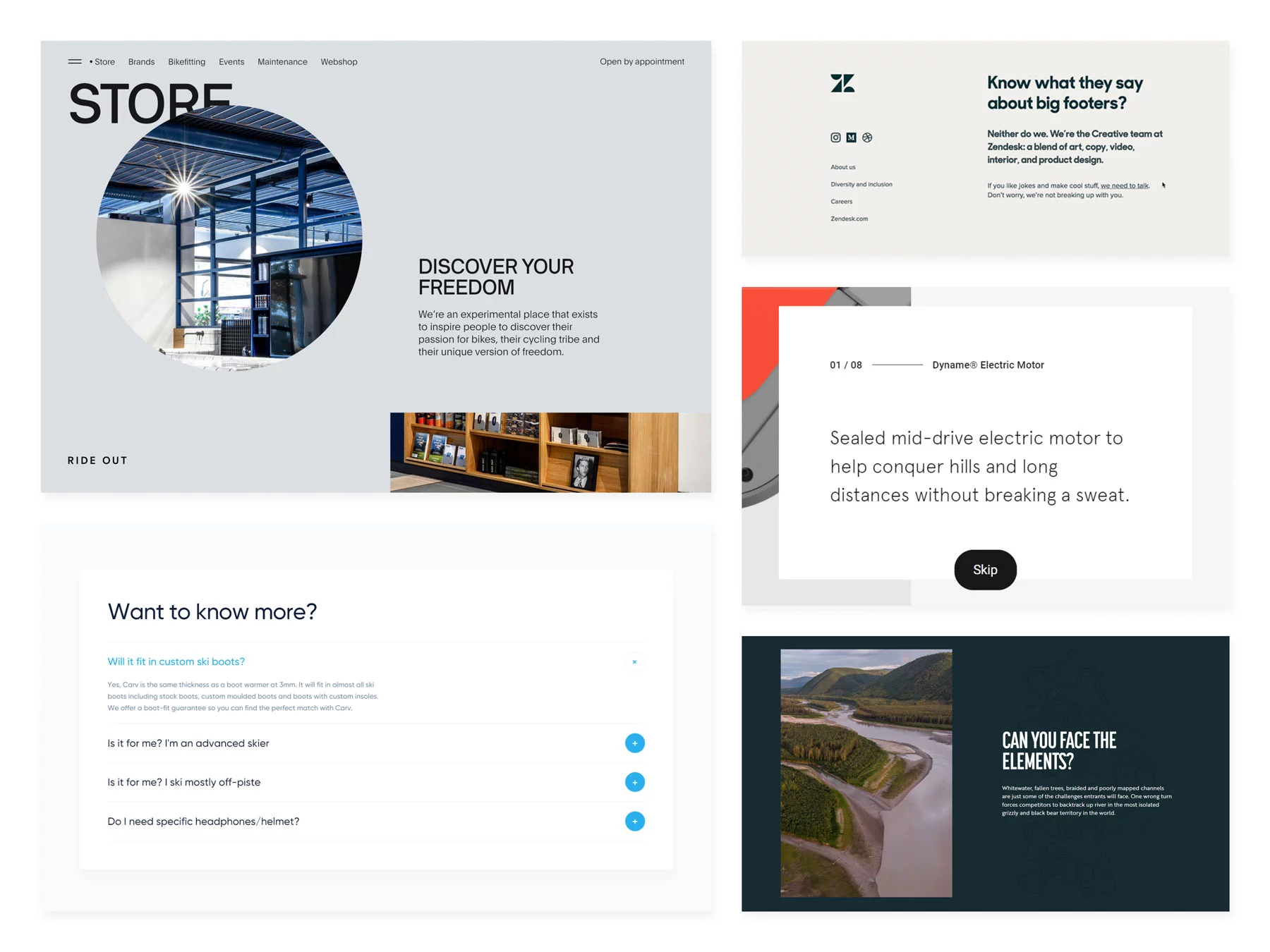
Before I can take of desinging your website I will first create a moodboard to get an idea of what the website should look and behave like. The moodboard consists of different images, websites, videos, animations and so on. This will the set the tonality and the direction for the design phase.
After the moodboard is discussed the design direction is clear.

User interface design
Here come the details!
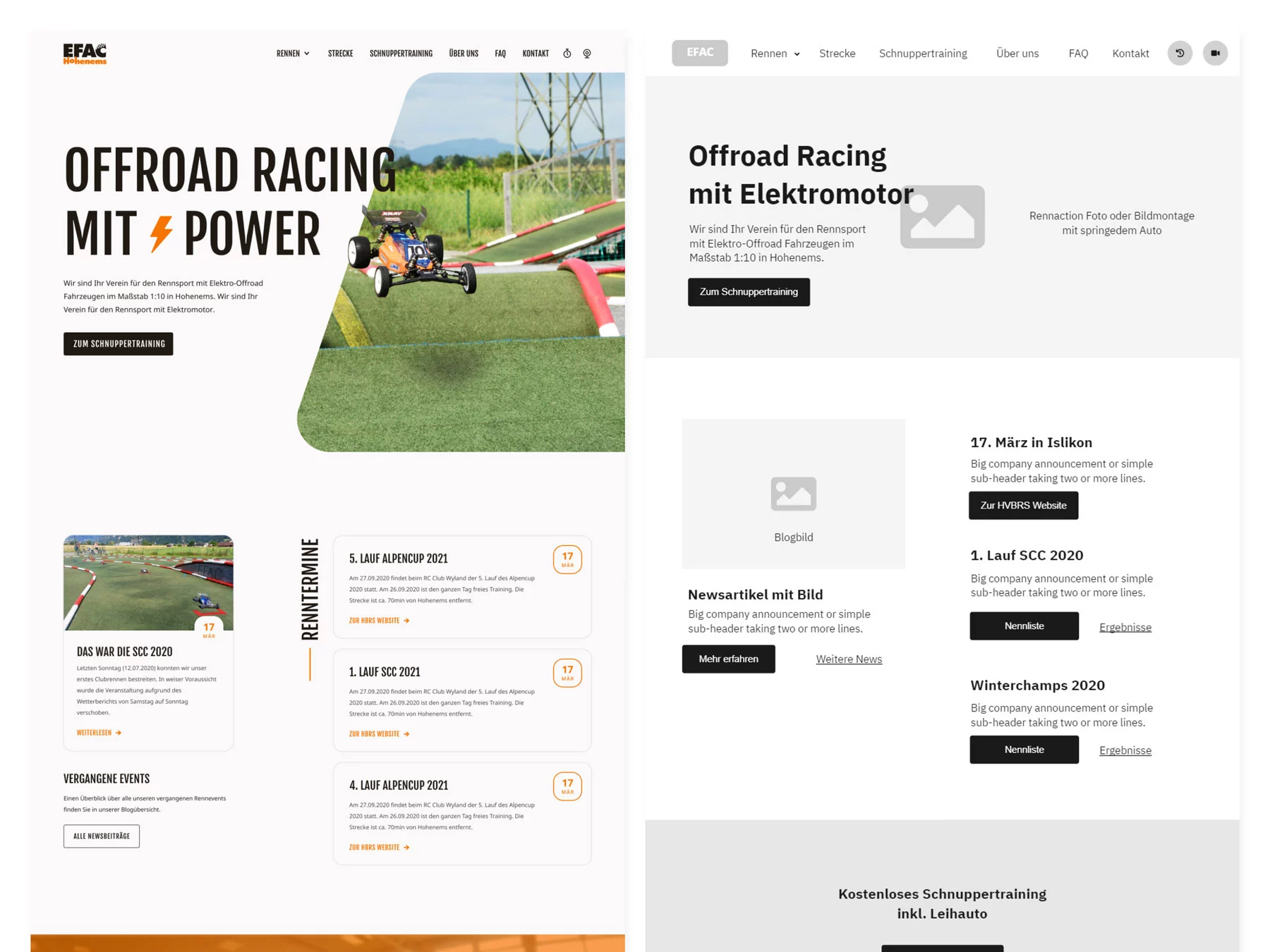
In the design phase I will bring the prevously defined content blocks to life and take care of typography, colors, icons and imagery.
I will be super happy if you can provide me with some final or next to final pieces of content to design with as this makes it much easier to create the different content blocks on all pages. The design phase can include designs for Desktop, Tablet and Mobile for each page which can then be reviewed and discussed. After the design is done the website is ready for development.

Development and hosting
Now it’s time to bring this baby to life!
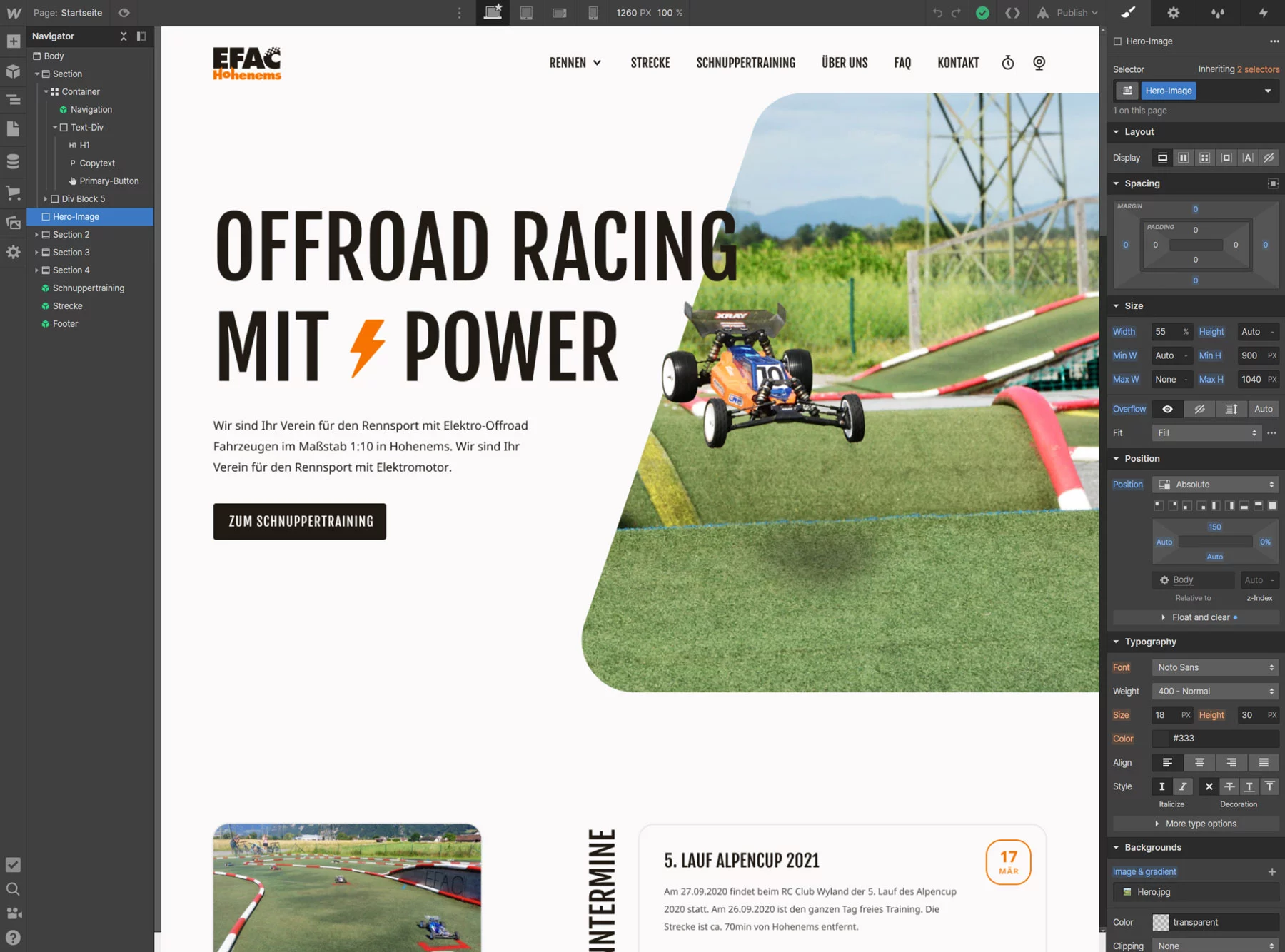
Since I am a designer and not a front end developer I rely on no-code tools such as Webflow. This tool let’s me create your website with a Content Management System in the back, which makes it super easy for you to update the website later on.
While creating your website I will also look into interactions and small animations to make the website feel more alive. I will also do a basic SEO setup to make the page look good in the Google search results. In order for me to keep updating your website for later changes I will also host your website on Webflow.
You’ve made it all the way through the website process.
Please don’t hesitate to contact me if you are interested to have a website created and hosted for your product or service. We’ll discuss the details and the setup in our first meeting over some coffee or beer — whichever you prefer.