Workflows
Ein Prototyp eignet sich hervorragend, wenn du einen konkreten Funktionsumfang im Kopf hast, aber diese noch nicht programmieren lassen möchtest.
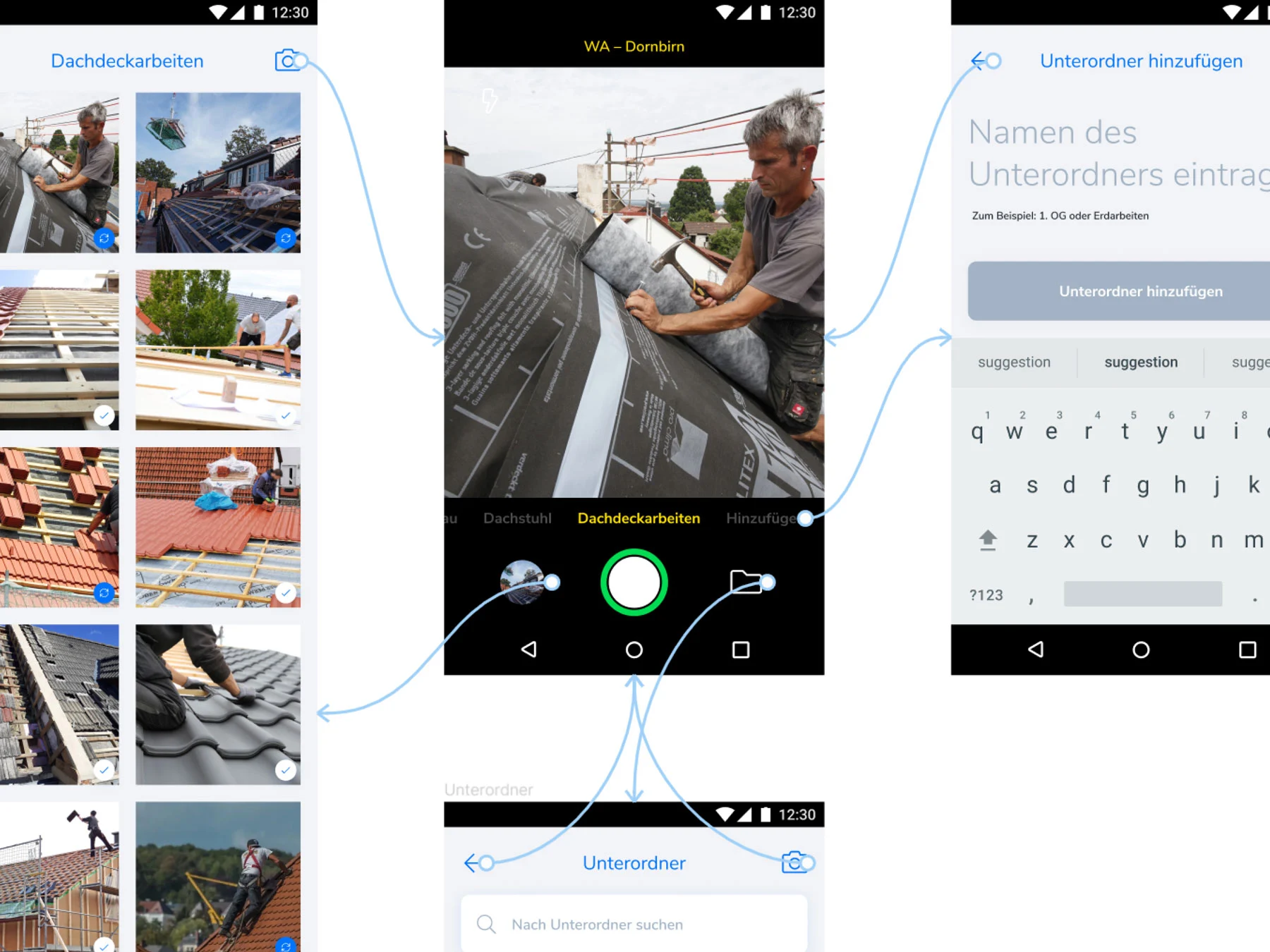
Um das beste aus dem Prototyp herzauszuholen, besprechen wir als erstes über den oder die Abläufe. Diese zeichne ich in detaillierte Workflows auf.
Ein Workflow hat einen klaren Start und ein klares Ziel. Er beinhaltet alle Schritte und Entscheidungswege, die gemacht werden können. Diese Workflows dienen als Diskussionsgrundlage, um zu entscheiden, ob wichtige Anwendungsfälle fehlen.